Authorization and form details
- Point your browser to the http://schema.org/Recipe microdata Blog Editor - Post Composer
- Wait for the page to load - the progress image should disappear.
- If this is the first time you are logging in you should be seeing an Authorize button.
- Click the Authorize button that can authorize this web page to post something to blogger on your behalf.
- Once authorized you can see a form with the following
- Blog dropdown list – Lists the blogs you own.
- Draft Checkbox (Select this if you want to publish your post to draft)
- Post Title Text field
- Labels entry field (Type in a label and press enter to add a label)
- Post body html editor
- Buttons to
- Load an existing post – Edit post
- Load an existing post from the drafts – Edit post
- Load an existing post from the local draft - Edit Local Draft
- Clear the form and make it ready to compose and publish a new post – New Post
- Clear the form – Cancel
- Publish a new post, edited post to the selected blog – Publish
- Save a post draft locally (in the browsers's database) - Save Local Draft
Composing a new post
- Select the blog you want to publish to
- Input a post title
- Input labels (type in a label / use the autocomplete) and press enter to add a label. Click on the x icon on the label to remove the label.
- Check the Draft Checkbox if you want to publish the post to draft.
- The Post body html editor is very similar to the one in blogger / windows live writer.
- Click on the Insert Recipe snippet icon in the The Post body html editor toolbar (
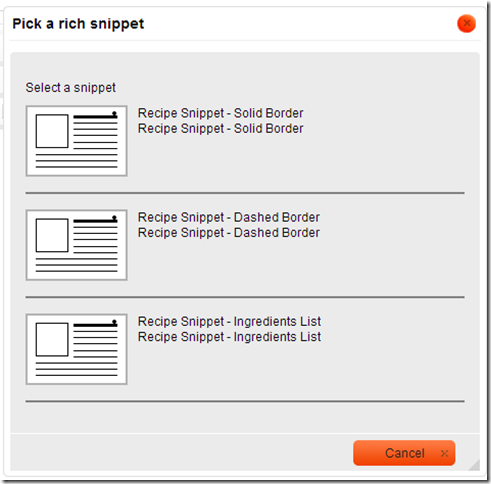
). You should see a dialog similar to this
- Click on either Recipe Snippet – Solid Border or Recipe Snippet – Dashed Border. You should see something similar to
- The template has some dummy values / example values. You can start editing those in the Post body html editor.
- Recipe Name
- Recipe Thumbnail (Double Click to bring the image dialog)
- Recipe Description
- Cuisine
- Category
- Yields
- Prep. Time (Double Click to bring the duration dialog)
- Cook Time (Double Click to bring the duration dialog)
- Total Time (Double Click to bring the duration dialog)
- Ingredients (Edit the dummy text inline or Keep the cursor at the end of the last ingredient and press enter to add a new ingredient – This adds the required markup automagically)
- Instructions (Edit the dummy text inline or Copy and Paste an existing instruction to add a new one and modify the pasted text – This will make sure the new instruction has the required schema.org markup metadata)
- Instruction Images (Double Click to bring the image dialog)
- Once done editing / composing your post, Click publish.
Image Dialog
You can provide- an image url from any image hosting service like flickr
- or use picasa web albums to
- select an existing image
- upload a new image and select it

If you click on the "Select a photo from Picasa or Upload a new photo" button, you can leverage google's picasa web albums image hosting service to select an existing image / upload a new image and use it. (This blog editor uses Google File Picker dialog).

- Click on the "You Photos" tab on the left side to select an existing photo from picasa web albums.
- Click on the "Upload Photos" Tab to upload an image and use its url.
Duration Dialog
Double clicking on either preptime, cooktime or totaltime brings the duration dialog where we edit the time duration.
The dialog should be self explanatory - Please enter a valid number.
Insert a new ingredient list
Some times you may need multiple ingredient lists, for example (to marinate, to temper, to cook etc). Use the ingredient list recipe snippet to insert a new “ingredient list” itself.- The Post body html editor is very similar to the one in blogger / windows live writer.
- Click on the Insert Recipe snippet icon in the The Post body html editor toolbar (
). You should see a dialog similar to this
- Click on either Recipe Snippet – Ingredients List.
Editing an existing post
- Select the blog you want to publish to
- You should see an edit post button on the top / below the post body html editor.
- Click on the edit post button
- This should bring up a dialog similar to this
- Click on the post you would like to edit and proceed.
- If you cannot find the post you would like to edit, try it in a different page (the pager can be found at the bottom of the post chooser, posts table).
- Once done editing in the post body html editor, click publish.





No comments:
Post a Comment